Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 스픽
- UIUX디자인스쿨
- 자소설닷컴
- 프리토타이핑
- 디자인공부
- 무다
- TAG UI
- uiux
- 리슨
- UI
- 콴다
- pretotyping
- 스페이스클라우드
- 케이스스터디
- ux디자인
- UX공부
- UI디자인
- UI공부
- 제로베이스
- 시작스프린트 #시작 #seezak #프로덕트디자이너 #브랜드디자이너 #프로덕트디자인 #브랜드디자인 #시작스프린트후기 #디자인교육 #디자인실무교육
- T멤버십
- 치지직
- 알라딘
- 환경분석
- 페이크테스트
- 데스크리서치
- UX
- faketest
- 레퍼런스
Archives
- Today
- Total
뀨나의 온라인 서랍장
UX 법칙_제이콥의 법칙 / 밀러의 법칙 본문
1. HEURISTIC
경험이나 직관, 시행착오를 통해 얻은 지식이나 규칙을 말한다.
제이콥의 법칙 (Jakob's Law)
사용자는 대부분의 시간을 다른 사이트에서 보낸다.
그래서 당신의 사이트도 자신이 이미 알고 있는 다른 사이트들과 같은 방식으로 작동하길 원한다.
1. 사용자는 하나의 친숙한 제품을 중심으로 구축된 기대치를 유사해보이는 다른 제품으로 이전한다.
2. 기존 정신 모델을 활용함으로서 사용자가 새로운 모델을 배우는 것보다 자신의 작업에 집중할 수 있는 우수한 사용자 경험을 만들 수 있다.
3. 변경 시 사용자가 제한된 시간동안 익숙한 버전을 계속 사용할 수 있도록 지원하여 불일치를 최소화하라.
제이콥의 법칙의 예시로는 음악 스트리밍 서비스의 재생 화면이 적절하다. 유저들에게 익숙한 디자인과 위치를 기반으로 행동하기 때문에, 이를 지키기 위해 제이콥의 법칙에 어긋나지 않게 디자인한다.

밀러의 법칙 (Miller's Law)
평균적으로 사람이 한 번에 기억할 수 있는 정보의 양은 7개 전후이다.
1. 불필요한 디자인 제한을 정당화하기 위해 '마법의 숫자 7'을 사용하지 말라.
2. 사용자가 쉽게 처리하고, 이해하고, 기억할 수 있도록 콘텐츠를 작은 단위로 구성하라.
3. 단기 기억 용량은 사전 지식과 상황적 맥락에 따라 개인마다 다를 수 있다는 점을 기억하라.
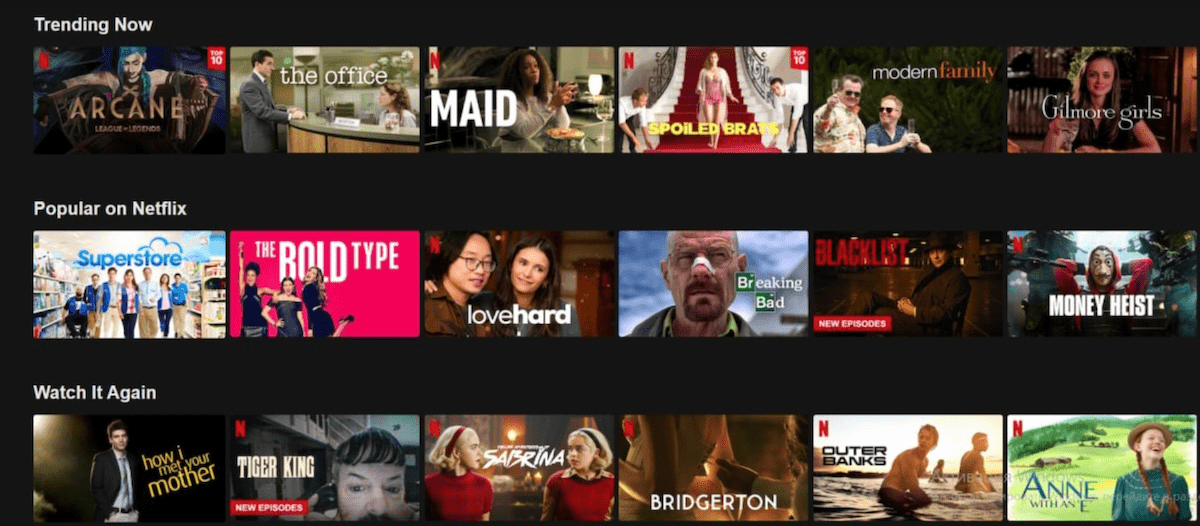
밀러의 법칙의 예시로는 넷플릭스가 있다. 넷플릭스는 한 컬럼 당 6개의 콘텐츠로 디자인했다. 이는 유저가 한 테마에 6개까지의 정보를 기억하게끔 의도적으로 설정한 것을 알 수 있다.

'UIUX > 학습일지' 카테고리의 다른 글
| UX 법칙_도허티 임계 / 오캄의 면도날 (1) | 2024.02.11 |
|---|---|
| UX 법칙_파킨슨의 법칙 (0) | 2024.02.11 |
| UX 법칙_목표 그라데이션 효과 / 힉의 법칙 (0) | 2024.02.04 |
| UX 법칙_미적-사용성 효과 / 피츠의 법칙 (0) | 2024.01.31 |
| 헷갈렸던 UI 용어 익히기_모달과 팝업 (0) | 2024.01.28 |




